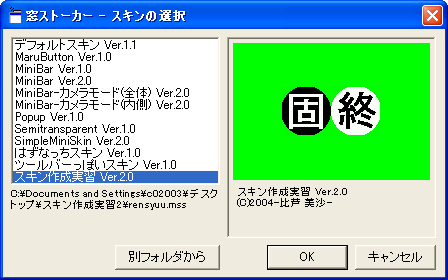
んで? 作り方に種類があるの?
今回はそれを改善する方法だ
コレ、何て読むの?
今回は『マッピング画像』を使った方法だ。
はずな、前回のように画像を用意してくれ。
ただ、今回はボタンの形は四角じゃなくて良いぞ

左側がウインドウ固定、右側が終了
しかも、どうせ背景透過すんだから四角いボタンでも結果同じじゃん



左からフロート用・押下/有効用・無効用画像だ
元の形を継承するしかないんだから仕方あるまいて。 さて、今回は更にもう一つ用意する

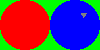
これが今回のミソ、マッピング画像だ
ここが重要だ。 きちんと塗らなきゃならん。アンチエイリアシングなんてもってのほかだ
前回のように、基本的な情報を書き込もう
Name=スキン作成実習
Version=2.0
Copyright=2004-比芦 美沙-
Back=Skin001.png
Float=Skin002.png
Down=Skin003.png
Available=Skin003.png
Unavailable=Skin004.png
Map=Skin005.png
BackColor=Green
Mapにマッピング画像ファイル名を指定する。
それじゃ、実際の動作に関わってくるボタンの設定だ
Type=WindowSet
Color=Red
ToolTip=今の画面にくっつくよ〜
前回のような左端、上端、幅、高さの変わりに色を指定するんだ。
さて。もう一個のボタンも設定するか
Type=Exit
Color=Blue
ToolTip=終了するよ〜
Type=About
Color=#808080
ToolTip=隠れバージョン情報
Cursor=Hand
そこにバージョン情報持たせてみた。
色の変化じゃなく、カーソルの変化でアピールな

どうだ? 前回のようにピクセル単位で計るよりも簡単だろう
でも、色ってどんな色が使えるの?
…色はこんな感じだ
■Green(RGB=0,255,0)
■Blue(RGB=0,0,255)
■Cyan(RGB=0,255,255)
■Magenta(RGB=255,0,255)
■Yellow(RGB=255,255,0)
■Black(RGB=0,0,0)
■White(RGB=255,255,255)
※この他にも、RGB値で指定も出来る(#記号の後に赤、緑、青の順に16進数で並べる)
■#808080(RGB=128,128,128)
■#FF8000(RGB=255,128,0)
■#008080(RGB=0,128,128)
実は…こっちの方法は多少動作が遅くなるから、前回の方法もまだまだ現役だろうがな
お疲れさん
…で、今回のスキンは…